Product design
Report cards lost or stolen
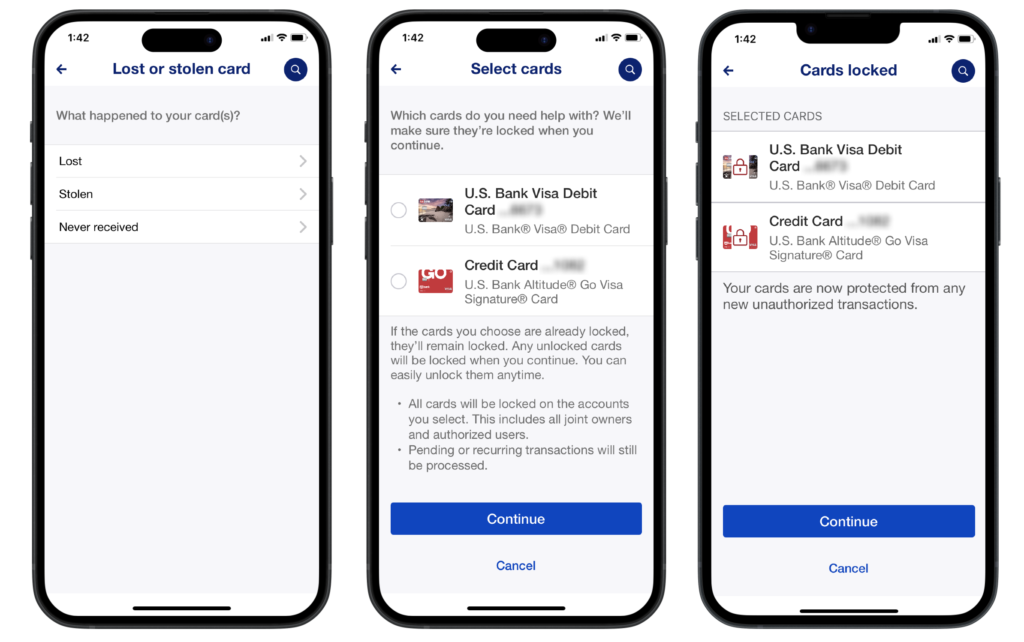
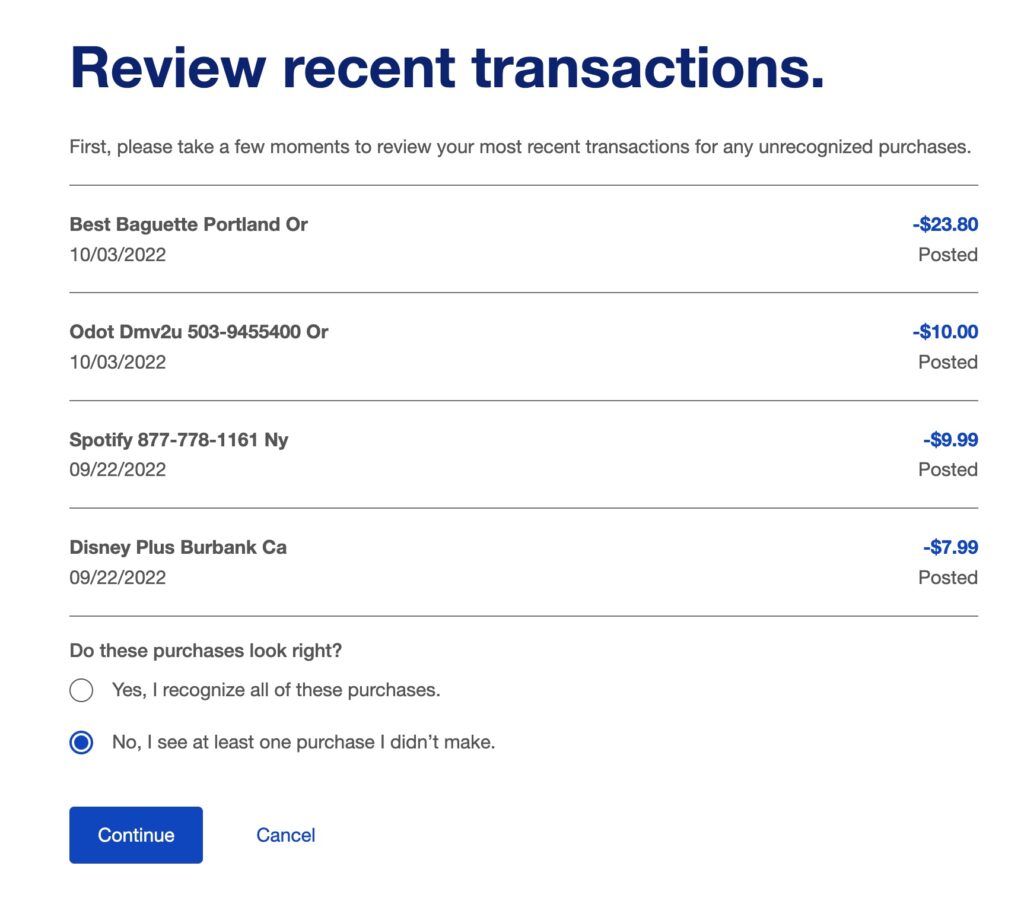
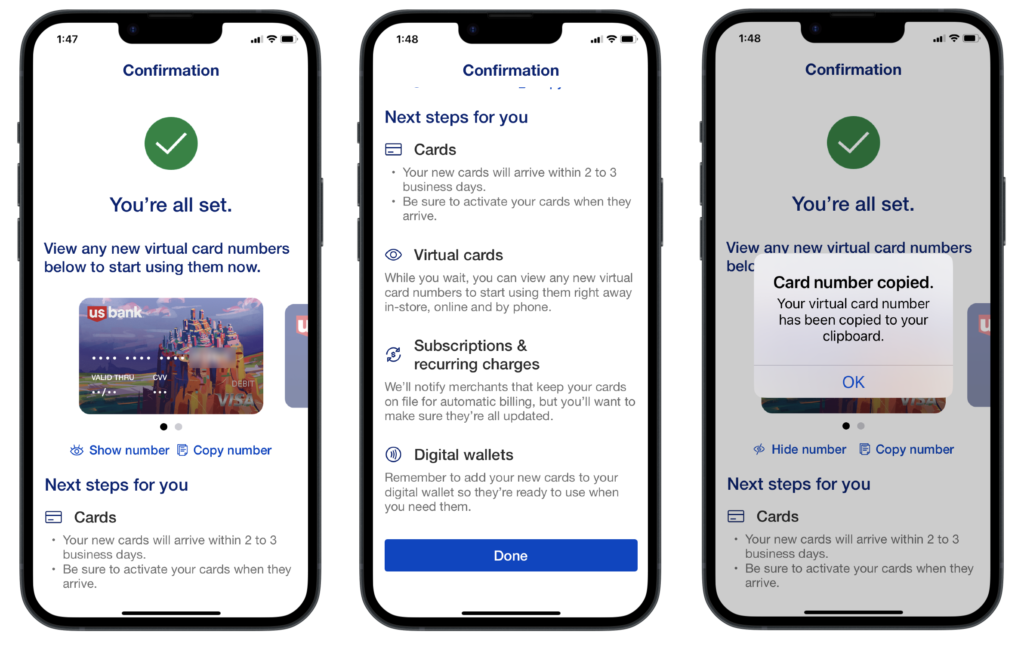
Our team delivered a major update to the report card lost or stolen banking feature, releasing the first to market multi-card feature of it’s kind. Collaborating with stakeholders across the bank, this feature consolidated differing experiences for debit, ATM and credit card replacement. We also took the opportunity to add some delight into a potentially stressful experience with the addition of debit card art selection. This experience was designed for responsive web, iOS and Android platforms utilizing the bank’s internal design system.
Duration
February 2022 – July 2023
Team
- 2 UX Designers
- Content strategist
- A11Y consultant
- UX researcher
- Product manager
- Front and backend engineers
- QA testers
My role
- Visual interaction design on responsive web, iOS and Android native platforms
- Solicited input from stakeholders and subject matter experts, including business line, risk and A11Y
- Led team through stakeholder discussions, design, accessibility and risk reviews
Delivered prototypes and visual designs to agile scrum team for development
Problem
A customer who has lost their wallet and needs to report multiple credit, debit or ATM cards as lost or stolen, must report one card at a time with legacy digital experience or call in for assistance.
Goal
Release an updated, cohesive digital experience where customers can report multiple cards as lost or stolen.
Discovery
- Competitive analysis indicated there was an opportunity to be the first to market to offer a multi-card digital reporting product.
- Audited legacy digital experience, which was fragmented and inconsistent between checking and credit cards.
- Reviewed call center customer experience to best understand how customers could report different card products as lost or stolen.
- Created a service blueprint to uncover connections between customers and existing services within this journey.
Design
- Delivered interactive prototypes, based on design sprint objectives, used in usability testing.
- Design and content updates were informed by UX research findings and technological limitations.
- Worked with experience architect, content strategist and A11Y deliver finalized visual designs utilization enterprise design system.
- Led design presentations for internal design critiques and product reviews, integrating stakeholder feedback into MVP designs and subsequent enhancements.
Conclusion
This product update was the first to market report cards lost or stolen, which enabled our team to align the digital experience for all bank card products. The experience streamlined the customer interactions into a single flow, greatly reducing the time needed to order replacement cards. This will not only save the customer time, but will also reduce call center volume for a common customer contact scenario.
Key takeaways
- Many users do not read important text on all screens leading to misunderstanding of how their card will be replaced. The designs needed to communicate the individual steps within the flow as clearly and succinctly as possible.
- Our team needed to allow time to understand bank operations procedures for different card products, so that our designs could accommodate all edge cases.
- We needed to budget time to bring the designs through peer review sessions often, in order to find greater alignment within the enterprise design system.
- The team involved stakeholders in discussions early and often to get design decision buy-in. Other teams were impacted by this work, so time was set up to communicate the updates.
Next steps
- Set aside time for more usability testing and backlog improvements post-MVP release.
- Analyze drop off points within the flow and adjust designs accordingly.
- Make enhancements to the card selection interface to address edge cases.
- Incorporate updated features into this flow including card tracker feature.